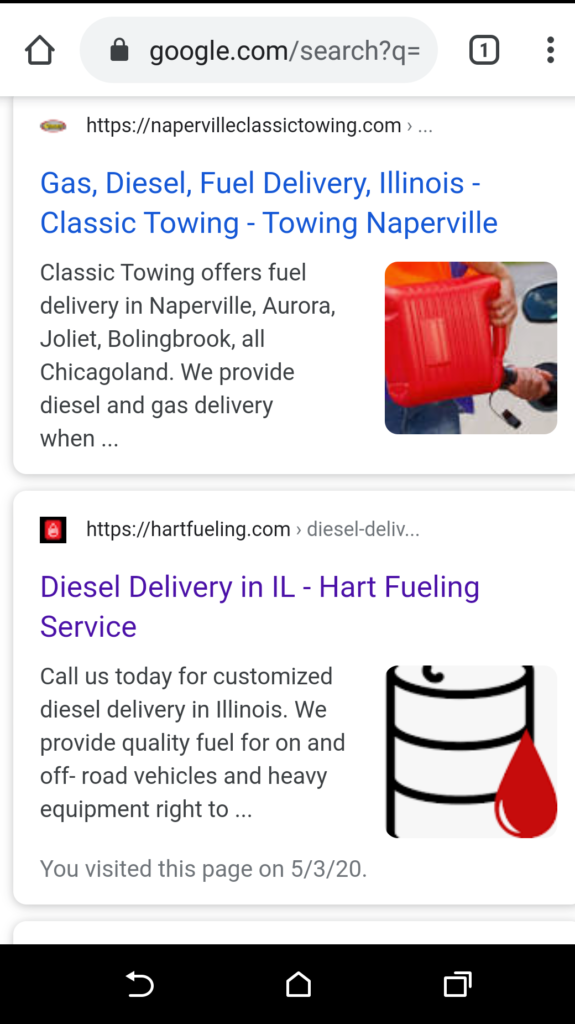
Google’s mobile search results page has slowly been showing image thumbnails next to results for quite a few years now. However, it seems that more and more mobile results are displaying these images now. The biggest question we have is, “Can we control what image Google shows?”
Why Are Google’s Mobile Image Thumbnails Important?
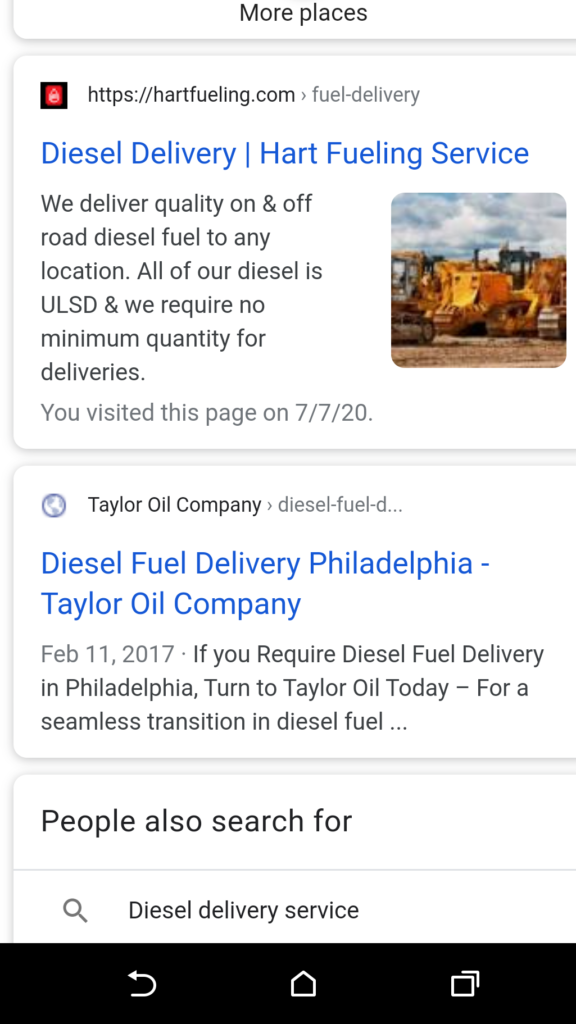
It’s reasonable to assume that search results with a quality image thumbnail will be clicked on first. Images are eye-catching and more pleasing to users compared to just text. If Google displays a low-quality or irrelevant image on your search result, you could see a decrease in click-through-rate (CTR).
For example, one of our clients came to us and asked if we could change the image next to his diesel delivery mobile search result. The image wasn’t exactly depicting what fits the page best. Plus, it wasn’t even the main or first image on the page.
So we checked with Google’s Structured Data Testing Tool and found that the PrimaryImageOfPage attribute held our chosen featured image. For some reason, Google wasn’t showing this image, which was the image we set as the main image of the page.
We had to figure out a way to switch out that image!

Our Mobile Thumbnail Experiments
Here’s everything we tried to get our desired thumbnail image displayed for the “diesel delivery” search term:
- Disabled OpenGraph on WordPress
In response to this, Google showed the first image on the page instead, which makes more sense. However, it’s still not the preferred image. - Enabled Opengraph
There was no image at all displayed on mobile after enabling. - Set PageMap attribute to the image
On the mobile search results page (SERP), the query, “Diesel Delivery PA” had no thumbnails at all while “Diesel Delivery” showed the featured image as the thumbnail. Only a couple of other results had images for that query anyway. - Turned the background image on the page to an img tag with optimized alt-text
Same results as above. - Made sure keywords were close to the image
The image file name, alt-text, nearby headings and body text contained the target keywords, giving Google multiple hints as to what the main image is for any matching queries. This seemed to work the best across the board.
So far, Google hasn’t released any instructions on optimizing for these mobile image thumbnails. However, we did find some articles that might be helpful.
Helpful Resources on the Web
Here’s what Search for Developers, a guide from Google, recommends for using structured data, or Schema, for images found in articles:
- Every page needs to contain at least one image that represents the marked-up content.
- Only images belonging to the article should be specified.
- Images should be 1200 pixels wide and in .jpg, .png, or .gif formats with 16×9, 4×3, and 1×1 aspect ratios.
- Image URLs need to allow easy crawling and indexing by search engines.
It looks like this:
{
“@context”: “https://schema.org”,
“@type”: “NewsArticle”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
]
}
Hostingct.com recommends:
- Important images should be above the scroll fold.
- These images should be optimized with alt tags and title tags that match the relevant search terms.
- H1 tags also need to be relevant to the title.
- The overall context of the page should match the target search keyword and query.
Mike Blumenthal suggests:
- Make sure the overall context of the page matches the search query. If there’s an image that represents the query well, Google is likely to show that image.
- Make sure that the image is centered in the main content area.
- With that, have appropriate title tags and H1 tags that target the search query. Alt tags and file titles should also be targeting the query/keyword as a best practice, though it’s still undetermined if they’re a factor.
Mobile Thumbnail Image Best Practices
Fortunately, there are some general best practices we can all agree on:
-
- The image you want to be displayed on mobile should be placed above the fold and clearly represent the target keyword/query.
- Don’t forget to make the image high resolution and in the right format.
- This image should be near a relevant H1 tag, have a keyword-focused file name, and include an optimized alt tag.
- Make sure the overall context of the page is represented by a quality image. Everything must correspond to the search query or target keyword. For instance, if your landing page showcases your diesel delivery services, the main image and copy should be about diesel delivery. The image should be vehicles or equipment involved in diesel delivery.

How to View Mobile Search Results from Desktop
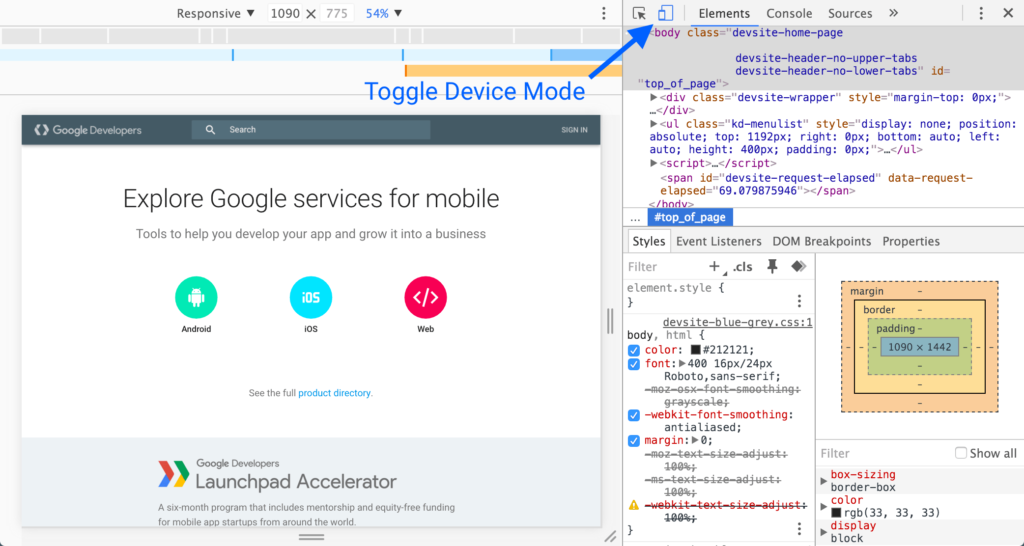
You can see what search results look like from mobile devices right from your desktop browser’s web development tools:
- How to access this tool depends on what system or browser you use.
- Ctrl + Shift + I will open the tool up.
- For Internet Explorer and Edge users, F12 will work.
- macOS users must use Ctrl Option J.
- From your browser’s menu bar, you can also access the tool:
- Firefox- Menu > Web Developer > Toggle Tools, or Tools > Web Developer > Toggle Tools
- Chrome- More Tools > Developer Tools
- Safari- Develop > Show Web Inspector. If you can’t see the Develop menu, go to Safari > Preferences > Advanced, and check the Show Develop menu in the menu bar checkbox.
- Opera- Developer > Developer Tools
- You can also right-click a web page (Ctrl-click on Mac) and choose Inspect or Inspect Element from the drop-down menu.
- In the upper left corner of the Dev Tools screen, toggle the second icon to the left (called Toggle Device Toolbar) on the top toolbar to switch the view from desktop to mobile.
- For Safari users, you can drag the edges of any window to resize it. Then you can click on a device to view the page from.
- Once you set up your screen to view mobile, you can search for your keywords to see if your business has mobile thumbnail images displayed.

Conclusion
Unfortunately, there are no solid instructions on how to make an image thumbnail show in mobile search results. The evidence points to Google’s Image Search Algorithm being the main force behind the thumbnails. It seems that service businesses and e-commerce might be the leading beneficiaries of these thumbnails.
At Boom Visibility, we recommend making your page optimized the best it can be. While Google seems to have the last word on which thumbnail it will use, we can always point it in the right direction of what image we want to be displayed.
If you’re looking for more ways to succeed in website marketing, to attract leads and traffic, contact us today. We’ll get you on the right track towards attracting leads and increasing web traffic!