
Updated 8/9/12: Since the timeline change the width of the template expanded to 810px
I had the following needs for my Facebook Welcome Page.
- An Iframe from an HTTPS site, without buying a SSL certificate for my website
- A welcome tab that did not require users approval to use the app. Did not want my Welcome page to display an authorization request.
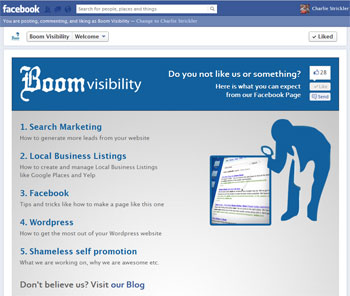
- A page with a Like button, not the classic “Click Like Button Above” message
- No ads or attribution links
If you are ok with having a small 3rd party link below the page you can use Iframe Apps which eliminates the need for most of the steps below. If you have an SSL certificate on your site, see our build a Facebook tab hosted on your secure server post.
1. Install the Facebook Developers app, then create a new app, and sign up for cloud services.
This will create your own secure server space with Heroku. Follow the directions on how to set up an app using Heroku. Setting up the app with Heroku is not easy. It involves using the command line to register changes in the code and then upload. Here are some hints for using Heroku on Windows.
- Open you command line by searching for cmd.exe in your start menu.
- Type “heroku login” to sign into the Heroku server
- Download the app files by typing “git clone git@heroku.com:deep-winter-1234.git -o heroku” where deep-winter-1234 is the name that heroku has given your folder.
- Type “cd deep-winter-1234” to enter the directory where your files were downloaded
- Find the Heroku files by going to My Computer > C: > Users > YourName > Heroku Folder
- Make changes to your files locally with a text editor then type “git commit -am” to register any changes to the local files.
- To add a file to your page, like an image, use the command “git add filename.jpg“.
- Type “git push heroku” to upload the new files to Heroku.
If you want to import personalized information from the Facebook API, then users will have to approve the app before using it. The default Heroku app requires approval. If you just want to create a basic welcome page then I suggest replacing the default Heroku code with our Boom Visibility Welcome page – https://www.boomvisibility.com/files/heroku-template.zip.
2. Add a Like button to your Welcome page
You can treat your heroku page like any other website and use the same “Like” and “Send” buttons you would use on a website. I just used the developer code generator for these and pasted the code into the index.php.
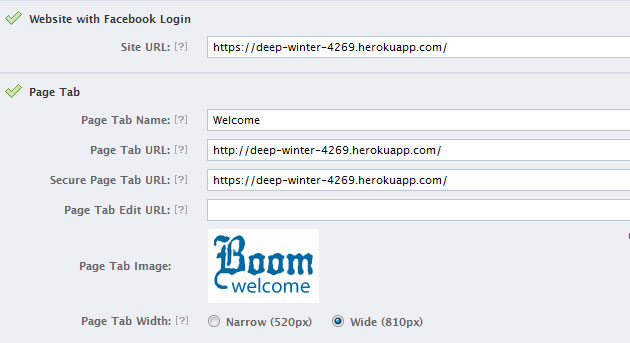
3. Make your app a Facebook tab
After you get the page running outside of Facebook, you will need to complete your Facebook app settings.
To activate the app you will need to paste a custom URL into your browser.
https://www.facebook.com/dialog/pagetab?app_id=304180146306161&next=https://www.rolloffdumpsterdirect.com/secure/facebook/
Replace the app_id= with your app id, and the next= with the URL of your secure folder. It will prompt you to choose which page you want to add the tab to and then you are good to go.
So there you have it, a Welcome page that uses an Iframe on an HTTPS site without paying for an SSL certificate. It also does not require users to install it, and contains like and send buttons. If you want us to help you set up something similar be sure to contact us.
Resources
See our app in action – https://www.facebook.com/BoomVisibility?sk=app_233122110101136
Download our source code – https://www.boomvisibility.com/files/heroku-template.zip
Facebook Tab Tutorial – https://developers.facebook.com/docs/appsonfacebook/pagetabs/
Facebook Apps Dashboard – https://developers.facebook.com/apps/
Heroku Directions – http://devcenter.heroku.com/articles/facebook
Build a Facebook tab hosted on your own secure server – https://www.boomvisibility.com/building-a-custom-facebook-tab-hosted-on-your-secure-server-2012/

















thanx for the article!
I was Stack on the “git commit -am” part, I was missing to add a comment.
git commit -am “This is the comment”
Carlie, can you help me, I got this message in the files I uploaded.
“html content goes in here”
Where should I edit these lines
https://magnomarketing.herokuapp.com/
Hi Rodrigo,
In my files there is an index.php. You will see the “html content goes here”. Code up your landing page there using any text editor.
If you require further assistance please link this post or like us on Facebook.
Charlie thanks for your post, it really help me a lot. But I have a question. When I put git push heroku and I go to the browser and make a refresh I see this: “Internal Server Error” so I can not see my message from de index.php I do not know what I am doing wrong. I am trying to develop a pagetab or welcome tab on facebook but I do not have experience on ruby on rails.
I hope you could help me.
Regards
PD: I am sorry for my bad english, I am from Argentina
Che, boluda! That is the extent of my Argentine Spanish.
There are a few places this could have gone wrong. Were you able to get it working before you started making changes to index.php? Also, you should have chosen the PHP version of an app, not ruby on rails.
Charlie I think you put your eye on it!! I would test it again! Thanks!! Ah an other thing, I send you an invitation for Google+
Regards!!!
PD: Che Boluda!! it is a badddd word to say to someone!! jaja