UPDATE: We resized our pages from 520px to 810px to fit the current style of Facebook.
This tutorial will teach you how to make a custom Facebook tab using an iframe that is hosted on your website’s secure server.
- We will not use static FBML which Facebook is discontinuing
- We will not use a third party app that will add a link to the bottom of your tab
This process requires that you have purchased an SSL certificate for your website so that you can create a page on https:// version of your website. If you do not have an SSL certificate you will need to follow our building an app with Heroku tutorial.
1. Create a folder in a secure directory to host your Iframe and build your tab.
Iframes should be 810px wide. Inside this directory you will have an index file. We use index.php, but other file extensions may work as well. There is certain code you must have inside the <head> tag of your web page for the tab to work correctly.
<meta property=”fb:app_id” content=”‘ . AppInfo::appID(YourAppID) . ‘” />
<script>
function popup(pageURL, title,w,h) {
var left = (screen.width/2)-(w/2);
var top = (screen.height/2)-(h/2);
var targetWin = window.open(
pageURL,
title,
‘toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=no, copyhistory=no, width=’+w+’, height=’+h+’, top=’+top+’, left=’+left
);
}
</script>
<!–[if IE]>
<script>
var tags = [‘header’, ‘section’];
while(tags.length)
document.createElement(tags.pop());
</script>
<![endif]–>
You can include Javascript, PHP and other types of code within your page. Remember that any files you reference in your code must also be hosted on the https:// part of your website.
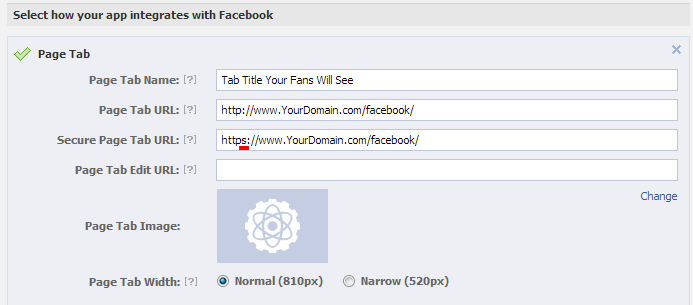
2. Set up your app in Facebook Developers
Go to https://developers.facebook.com/apps/ and sign up as a developer if you have not already. After clicking the “Create New App” button the configuration can be a bit tricky.
- App Domain – Your website’s domain name, not the URL of your app files.
- Website – Not sure why, but you have to fill this in with your domain name or you will get an error when saving
3. Add the tab to your Facebook Page
After you create the app, you will see the AppID at the top of your page.
Find the meta tag in your web page files, paste in your App ID, and upload the updated file to your server.
<meta property=”fb:app_id” content=”‘ . AppInfo::appID(YourAppID) . ‘” />
Now to activate the app you will need to paste a custom URL into your browser.
https://www.facebook.com/dialog/pagetab?app_id=YourAppID&next=https://www.YourDomain.com/YourSecurceFolder/
Replace the YourAppID with your app id, and the https://www.YourDomain.com/YourSecurceFolder/ with the URL of your secure folder. It will prompt you to choose which page you want to add the tab to and then you are good to go. You can continue to update the contents of your secure folder and the changes will be reflected in the Iframe.
Resources
See our app in action – http://www.facebook.com/RollOffDumpsterDirect/app_483295611703552
Download our source code – https://www.boomvisibility.com/files/iframe-template.zip
Facebook Tab Tutorial – https://developers.facebook.com/docs/appsonfacebook/pagetabs/
Facebook Apps Dashboard – https://developers.facebook.com/apps/